Draw the SpaceShip
In order to draw a spaceship on our canvas, we first need a way to refer to the canvas web page element in our JavaScript code, so that we may call drawing commands to affect the canvas.
Obtaining the Canvas and Drawing Context
Open main.js in your code editor, and add the following lines of code as indicated in yellow:
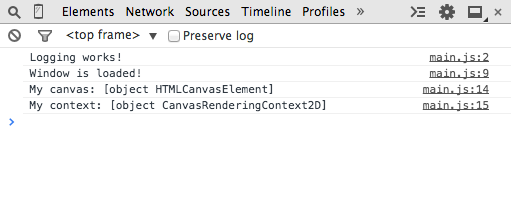
If you did everything correctly, you should see an output in the console similar to as shown below:

If you don't see an output like the one above, then your variables canvas and c were not captured correctly in lines 11 and 12. Once you see the correct output in the JavaScript console, we are ready to use our variables canvas and c to draw shapes on our HTML canvas element.
Drawing a Line
We are first going to try drawing a line before attempting to draw the spaceship. Open main.js in your code editor, and add the following lines of code as indicated in yellow:
Go back to your web browser and refresh the page. If you typed the code in correctly, you should see a result that looks like this:

Drawing the SpaceShip
We are now going to put the code for drawing a spaceship into its own function.
Open main.js in your code editor, and add the following lines of code as indicated in yellow:
If you wrote the code correctly, you should see the following output on the canvas:

four times using the drawShip() function.
Now, in the next module, we're going to make the ship move!
Debugging Tips
- All JavaScript code is case-sensitive. Make sure that every letter of your code matches the casing as seen in the instructions.
- Keep an eye out for all symbols such as parenthesis, periods, commas, quotations, and semicolons.
- The semicolon at the end of every JavaScript statement is the easiest symbol to forget.
Note about whitespace:
For the most part, JavaScript doesn't care about whitespace (spaces, tabs, and carriage returns). In fact, it's actually encouraged for you to use as many spaces, tabs, and carriage returns as necessary to make your code easy to read. For example:
Which is easier to read?