Make the SpaceShip Move
To make the spaceship move, we actually need to re-draw the canvas for each frame of animation. But before we do that, we need to detect keypress.
Detecting Keypress
Open main.js in your code editor, and add the following lines of code as indicated in yellow:
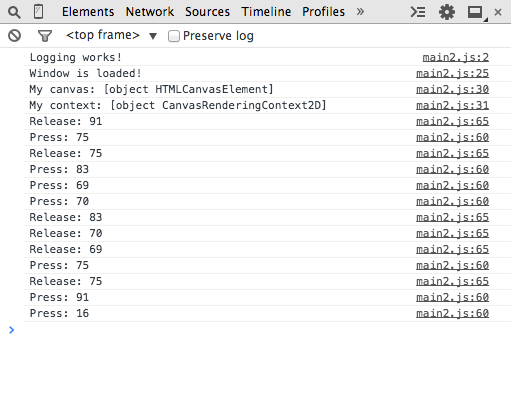
After you refresh the browser, try pressing some buttons on the keyboard. If you typed the code correctly, you should be able to see the console log every keyboard button press and release action. Similar to the figure shown below:

Adding Animation
In order to allow the ship to move, we need to keep track of the x and y position. Then, we need to make a function that will be run for every frame of the animation — we'll call this function animate().
Open main.js in your code editor, and add the following lines of code as indicated in yellow:
Go back and refresh your browser. If you wrote the code correctly, you should see that the ship wonderfully moves when you press the arrow keys. See below for an example.
Congrats! We're ready to make the ship shoot!
Debugging Tips
- All JavaScript code is case-sensitive. Make sure that every letter of your code matches the casing as seen in the instructions.
- Keep an eye out for all symbols such as parenthesis, periods, commas, quotations, and semicolons.
- The semicolon at the end of every JavaScript statement is the easiest symbol to forget.
Note about whitespace:
For the most part, JavaScript doesn't care about whitespace (spaces, tabs, and carriage returns). In fact, it's actually encouraged for you to use as many spaces, tabs, and carriage returns as necessary to make your code easy to read. For example:
Which is easier to read?